Architecture overview
The OWASP Juice Shop is a pure web application implemented in JavaScript and TypeScript (which is compiled into regular JavaScript). In the frontend the popular Angular framework is used to create a so-called Single Page Application. The user interface layout is implementing Google's Material Design using Angular Material components. It uses Angular Flex-Layout to achieve responsiveness. All icons found in the UI are originating from the Font Awesome library.
JavaScript is also used in the backend as the exclusive programming language: An Express application hosted in a Node.js server delivers the client-side code to the browser. It also provides the necessary backend functionality to the client via a RESTful API. As an underlying database a light-weight SQLite was chosen, because of its file-based nature. This makes the database easy to create from scratch programmatically without the need for a dedicated server. Sequelize and finale-rest are used as an abstraction layer from the database. This allows using dynamically created API endpoints for simple interactions (i.e. CRUD operations) with database resources while still allowing the execution of custom SQL for more complex queries.
As an additional data store, a MarsDB is part of the OWASP Juice Shop. It is a JavaScript derivative of the widely used MongoDB NoSQL database and compatible with most of its query/modify operations.
The push notifications that are shown when a challenge was successfully hacked, are implemented via WebSocket Protocol. The application also offers convenient user registration via OAuth 2.0 so users can sign in with their Google accounts.
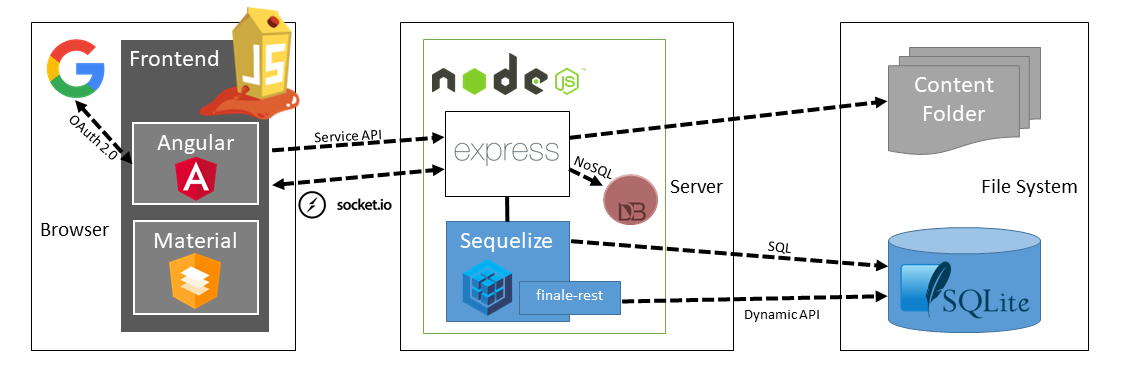
The following diagram shows the high-level communication paths between the client, server and data layers: